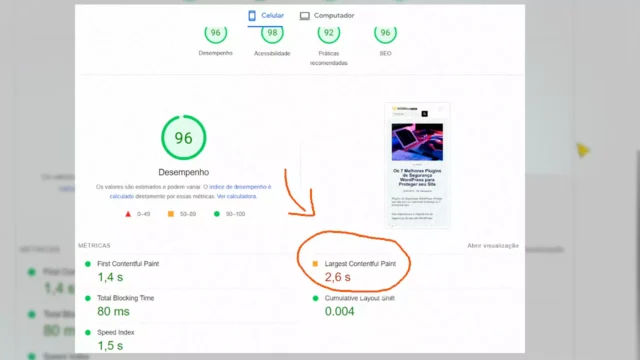
Se você já recebeu avisos no Search Console sobre “Problema de LCP: mais de 2,5s“, este guia prático será especialmente útil para você.
Otimizar um site WordPress para melhorar seu ranqueamento no Google é uma tarefa essencial para qualquer proprietário de site ou blog. Um dos problemas mais comuns enfrentados pelos sites WordPress é o LCP (Largest Contentful Paint), que pode afetar negativamente a experiência do usuário e o posicionamento nos resultados de busca.
Neste artigo, vamos abordar um método pouco difundido para resolver esse problema usando o plugin Elementor Pro.
Vamos explorar passo a passo como aplicar essa técnica eficaz e melhorar a velocidade de carregamento do seu site, além de potencializar sua visibilidade nos resultados de pesquisa e melhorar o SEO.
Veja o vídeo no início para acompanhar o tutorial completo!
Entendendo o LCP e sua Importância
O LCP, ou Maior Renderização de Conteúdo, é uma métrica crucial para avaliar a velocidade de carregamento de uma página. Representa o tempo que leva para o maior elemento visível acima da dobra (conteúdo principal) ser exibido na tela do usuário durante o carregamento da página.
O Google considera o LCP como um dos principais fatores para determinar a experiência do usuário e a relevância do conteúdo, o que pode impactar diretamente o posicionamento do seu site WordPress nos resultados de busca.
Você pode gostar também:
Identificando Problemas de LCP no seu Site WordPress

Antes de aplicar qualquer correção, é essencial identificar as páginas afetadas pelo problema de LCP em seu site.
O Google Search Console pode ser uma valiosa ferramenta para detectar quais páginas estão com LCP alto e precisam de atenção imediata.
Ao acessar o console, verifique os avisos e diagnósticos relacionados a essa métrica para saber por onde começar.
Resolvendo Problemas de LCP com Elementor Pro
Uma abordagem pouco conhecida e altamente eficiente para resolver problemas de LCP no WordPress é utilizar o plugin Elementor Pro.
Se você ainda não utiliza o Elementor Pro, considere adquirir essa versão premium, pois será necessário para aplicar a técnica.
Agora, vamos ao passo a passo:
Passo 1: Acesse o painel de administração do WordPress e navegue até a seção “Plugins”.
Passo 2: Se você já possui o Elementor instalado, procure pela versão Pro e faça a atualização, se necessário. Caso não possua, adquira a versão Pro e instale-a.
Passo 3: Com o Elementor Pro ativado, acesse a página que precisa de correção de LCP, no caso pode ser um modelo Single Post.
Passo 4: No editor do Elementor Pro, identifique o maior elemento visível acima da dobra na página. Pode ser uma imagem, um vídeo ou um bloco de texto. No meu caso era a Imagem destaque no modelo de artigos.
Passo 5: Na imagem destaque, duplique e reduza o tamanho da miniatura para o tamanho adequado.
Passo 6: Agora em na aba avançado, role para baixo até encontrar “Responsivo” e oculte para Desktop e Tablet. Refaça o mesmo procedimento para a thumbnail anterior, só que oculte para mobile.
Passo 7: Atualize tudo salvando as alterações e limpe o cache.
Agora mobile carregará uma imagem menor e desktop assim como tablet a maior isso vai fazer o tempo de carregamento diminuir bastante melhorando o LCP.
OBS. Para mais detalhes desse método, veja o vídeo tutorial completo no início do artigo.
Material do Tutorial
Abaixo o material para usado no tutorial de resolução de problema de LCP.
Links:
Script PHP
Copie o script php abaixo e cole no final do modelo functions.php. Lembre-se, é preciso ter um tema filho! Também é necessário alterar as medidas para as apropriadas para sua necessidade.
//INÍCIO DO SCRIPT PHP para adicionar novo tamanho de thumbnail
function custom_thumbnail_sizes() {
add_image_size('TWPX_1200x630', 1200, 630, true);
add_image_size('TWPX_320x240', 320, 240, true);
}
add_action( 'after_setup_theme', 'custom_thumbnail_sizes' );
// Ativar novo tamanho de thumbnail na interface de edição de mídia
function custom_thumbnail_sizes_choose( $sizes ) {
$custom_sizes = array(
'TWPX_1200x630' => 'TWPX - 1200x630',
'TWPX_320x240' => 'TWPX - 320x240',
);
return array_merge( $sizes, $custom_sizes );
}
add_filter( 'image_size_names_choose', 'custom_thumbnail_sizes_choose' );
//FINAL DO SCRIPT PHP para adicionar novo tamanho de thumbnailVerificando as Melhorias e Impacto no Ranqueamento
Após aplicar a técnica de carregamento tardio com o Elementor Pro, é fundamental medir o impacto nas métricas de LCP.
Utilize ferramentas como o PageSpeed Insights do Google e o Lighthouse para realizar testes e acompanhar a evolução do carregamento das páginas.
Mantenha-se atento aos relatórios do Google Search Console para verificar se os avisos de LCP estão sendo reduzidos nas páginas otimizadas.
OBS. Veja também este outro tutorial em vídeo que mostro o que é e como resolver problema de INP!
Aplique e resolva os problemas de LCP no seu site
Resolver problemas de Maior Renderização de Conteúdo (LCP) em sites WordPress é fundamental para proporcionar uma melhor experiência ao usuário e garantir um bom posicionamento nos resultados de busca.
Com o uso estratégico do plugin Elementor Pro, você pode aplicar a técnica de carregamento tardio e melhorar significativamente a velocidade de carregamento do seu site, resultando em uma melhor performance e visibilidade nos mecanismos de pesquisa.
Aplique as dicas compartilhadas neste artigo e colha os benefícios de um site otimizado, com conteúdo relevante e uma experiência de usuário aprimorada.
Além disso, ao manter um olhar atento nas métricas de LCP, você estará sempre preparado para garantir que seu site esteja sempre em conformidade com as diretrizes do Google e destacando-se no universo online.








Respostas de 2
Boa tarde professor Mota
Como resolver este mesmo problema com o Gutemberg?
Grato
Marcio Miranda Dantas
Na verdade não dá dessa mesma forma, vai ter que confiar no seu tema.