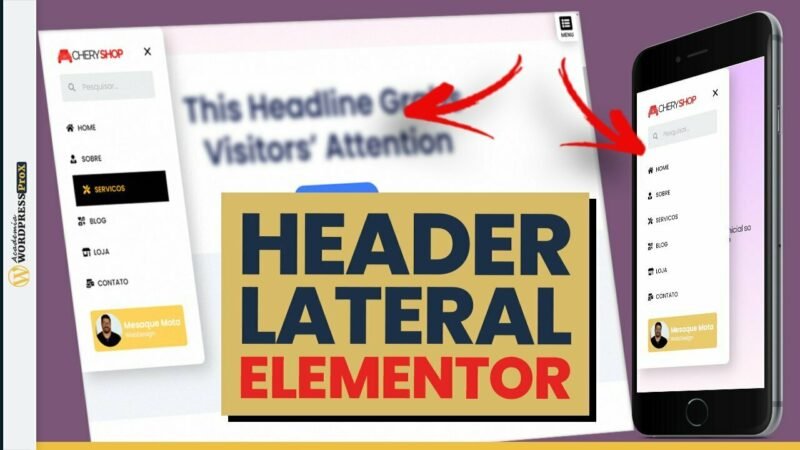
Neste vídeo tutorial vou te ensinar a como criar um header (cabeçalho) super profissional e funcional usando popup do elementor pro. Isso ajuda bastante na questão visual e funcional para mobile.
CSS para deixar com o fundo preto ao passar o mouse!
selector ul li a:hover
{background-color: #000; padding-left: 20px; transition: 0.4s}→ Clique aqui caso queira comprar o template deste header lateral poupup!