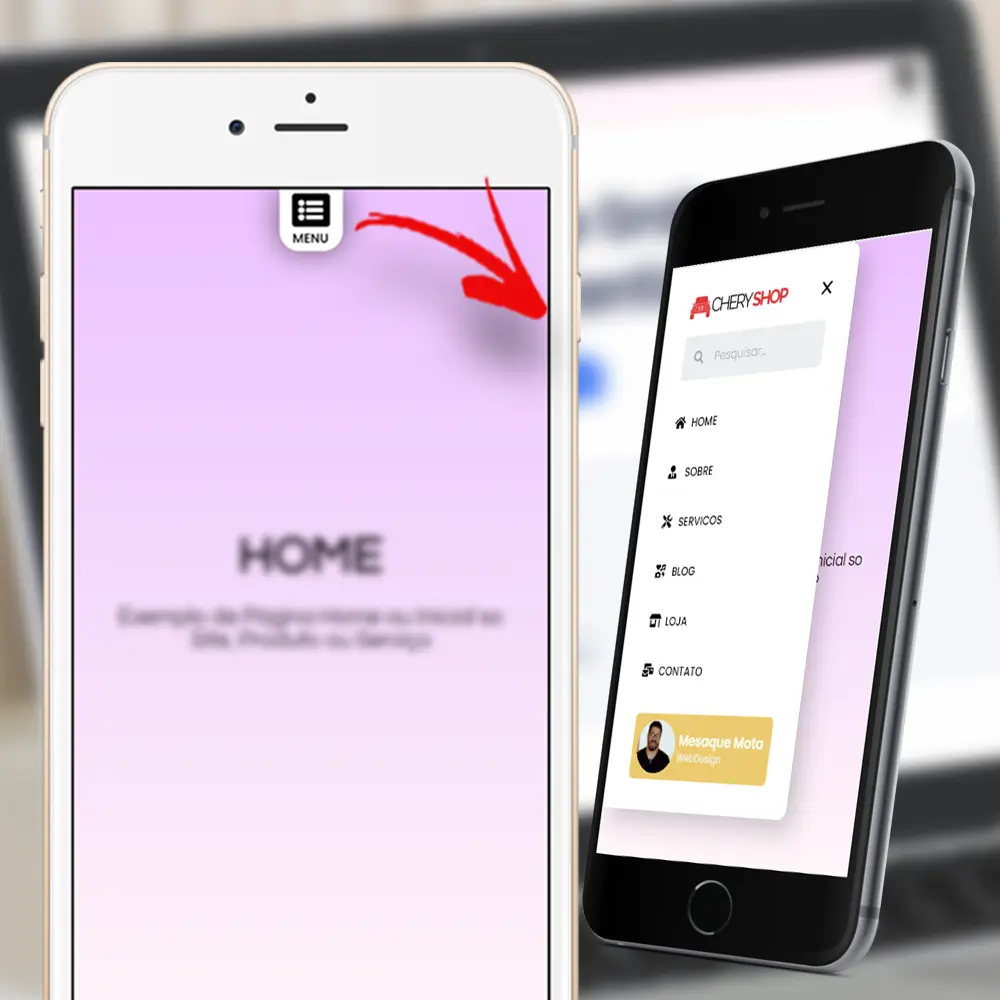
Header Menu Lateral Popup
Header Completo o profissional Lateral Popup feito com elementor pro de fácil edição.
Veja em Funcinamento: https://urlaki.com/template-exemplo-header-menu-lateral/
Recursos
- Use mobile, tablet e desktop perfeitamente;
- Edição muito facilitada sem programação;
- Deixe com suas cores e fontes que mais gostar;
- Muito profissional e moderno;
- Criado de forma otimizada para melhor desempenho;
- Substitua seu header menu tradicional;
Necessário
- Elementor Pro (obrigatório) caso não tenha, clique aqui;
- Elementor (obrigatório);
- Conteiners Ativado no elementor plugin (Elementor > Configurações > Recursos > Flex Box Contêiners).
- Ao menos um menu para usar no header;
Como instalar/usar
- Baixe e descompacte o arquivo .Zip (programa gratuito, 7zip. baixe aqui);
- Em modelo do elementor, clique em IMPORTAR (fica na parte de cima). Importe OS 3 ARQUIVOS baixados;
- Depois, vá em popups e edite o modelo esquerdo ou direito, escolha o menu e salve
- Depois construtor de temas, header, edite o modelo que subiu. Salve e aplique em TODO O SITE.
- Pronto, agora você tem um header popup moderníssimo para usar no seu site.
Última Atualização: 08/12/2023
Publicado: 08/12/2022
Garanta o Seu Agora
R$19,90
COMPRA SEGURA





Produtos relacionados
-
Oferta!

Site Completo RC Advocacia
R$499,90O preço original era: R$499,90.R$399,90O preço atual é: R$399,90. Comprar -
Oferta!

SiteKit_Resort Hotel StrelaMar
R$169,90O preço original era: R$169,90.R$97,90O preço atual é: R$97,90. Comprar -
Oferta!

1 Ativação Elementor Pro
R$291,32O preço original era: R$291,32.R$97,90O preço atual é: R$97,90. Comprar