LINKS:
- Elementor Grátis: Clique Aqui
- Elementor Pro: Clique Aqui
- Como usar o elementor: Clique Aqui
- Aprenda a criar seus site WordPress: Clique Aqui
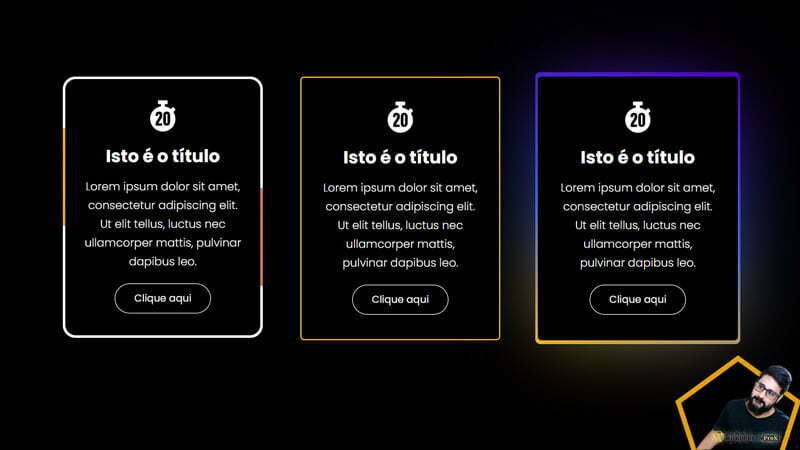
Confira abaixo os códigos CSS.
/*==========================BORDA MÁGICA*/
:root{
--first-color: #D6635C;
--second-color: #FBB714;
--size: 100px;
--speed: 4s;
}
selector{
overflow: hidden !important;
display: flex;
justify-content: center;
align-items: center;
}
selector:before{
content: '';
position: absolute;
width: var(--size);
height: 140%;
background: linear-gradient(var(--first-color), var(--second-color));
animation: animate var(--speed) linear infinite;
}
@keyframes animate{
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}==========================BORDA MÁGICA HOVER
selector{
--first-color: #5ddcff;
--second-color: #3c67e3;
--third-color: #4e00c2;
}
@property --rotate {
syntax: "<angle>";
initial-value: 132deg;
inherits: false;
}
selector::before, selector::after{
opacity: 0;
content: "";
transition: all 0.5s ease-in-out;
}
selector:hover::before, selector:hover::after{
position: absolute;
z-index: -1;
background-image: linear-gradient(
var(--rotate)
, var(--first-color), var(--second-color) 43%, var(--third-color));
animation: spin 2.5s linear infinite;
opacity: 1;
}
selector:hover::before {
width: 104%;
height: 104%;
border-radius: 8px;
top: -2%;
left: -2%;
}
selector:hover::after {
top: 0;
left: 0;
right: 0;
height: 100%;
width: 100%;
transform: scale(0.9);
filter: blur(70px);
}
@keyframes spin {
0% {
--rotate: 0deg;
}
100% {
--rotate: 360deg;
}
}==========================MAGIC CARD SEM HOVER
selector{
--first-color: #FBB714;
--second-color: #3c67e3;
--third-color: #4e00c2;
}
@property --rotate {
syntax: "<angle>";
initial-value: 132deg;
inherits: false;
}
selector::before, selector::after{
opacity: 0;
content: "";
transition: all 0.5s ease-in-out;
}
selector::before, selector::after{
position: absolute;
z-index: -1;
background-image: linear-gradient(
var(--rotate)
, var(--first-color), var(--second-color) 43%, var(--third-color));
animation: spin 2.5s linear infinite;
opacity: 1;
}
selector::before {
width: 104%;
height: 104%;
border-radius: 8px;
top: -2%;
left: -2%;
}
selector::after {
top: 0;
left: 0;
right: 0;
height: 100%;
width: 100%;
transform: scale(0.9);
filter: blur(70px);
}
@keyframes spin {
0% {
--rotate: 0deg;
}
100% {
--rotate: 360deg;
}
}