Hoje, vamos explorar o fascinante mundo do WebP, um formato de imagem moderno projetado para a web.
Descubra o que é o WebP, como ele funciona e por que ele se tornou uma escolha popular para otimizar imagens em sites e aplicações online.
Vamos mergulhar fundo e desvendar os segredos do WebP!
O que é WebP?
O WebP é um formato de imagem desenvolvido pelo Google que oferece uma compressão de imagem eficiente sem perda de qualidade perceptível.
Ele foi introduzido em 2010 como uma alternativa aos formatos de imagem tradicionais, como o JPEG e o PNG, e tem ganhado popularidade devido à sua capacidade de criar imagens menores e mais rápidas para a web.
O WebP é amplamente utilizado em sites e aplicações web para otimizar o desempenho, reduzir o consumo de largura de banda e acelerar os tempos de carregamento.
Ele é suportado pelos principais navegadores da web, como o Google Chrome e o Mozilla Firefox, e é compatível com várias bibliotecas e ferramentas de desenvolvimento web.
Você pode gostar também:
Como o WebP funciona?
O WebP utiliza uma combinação de técnicas de compressão com e sem perdas para reduzir o tamanho das imagens. Ele utiliza algoritmos avançados de codificação para identificar redundâncias e eliminar dados desnecessários, resultando em imagens mais compactas e otimizadas.
A compressão eficiente do WebP é particularmente útil para dispositivos móveis, onde a largura de banda é muitas vezes limitada e a velocidade de carregamento é crucial.
A capacidade do WebP de criar imagens menores e mais rápidas torna-o uma escolha popular para otimizar o desempenho de sites e aplicações web, proporcionando uma melhor experiência do usuário.
Vantagens e desafios do uso do WebP
Como qualquer tecnologia, o WebP tem suas vantagens e desafios.
Entre as vantagens estão a compressão eficiente, a capacidade de criar imagens menores e mais rápidas e a ampla compatibilidade com os navegadores e ferramentas de desenvolvimento web.
O WebP também suporta recursos avançados, como transparência e animação, o que o torna uma escolha versátil para diversos casos de uso na web.
No entanto, também existem desafios no uso do WebP, como a compatibilidade limitada com alguns navegadores mais antigos e a necessidade de converter imagens existentes para o formato WebP.
Contudo, a compressão com perdas do WebP pode resultar em uma pequena perda de qualidade em algumas imagens, embora seja geralmente imperceptível aos olhos dos usuários.
Como usar o WebP no WordPress

Se você está interessado em usar o WebP em seu site WordPress, aqui está um guia de como fazer isso.
Vamos mostrar como converter imagens para o formato WebP, como implementá-las em seu site WordPress e como garantir a compatibilidade com navegadores mais antigos.
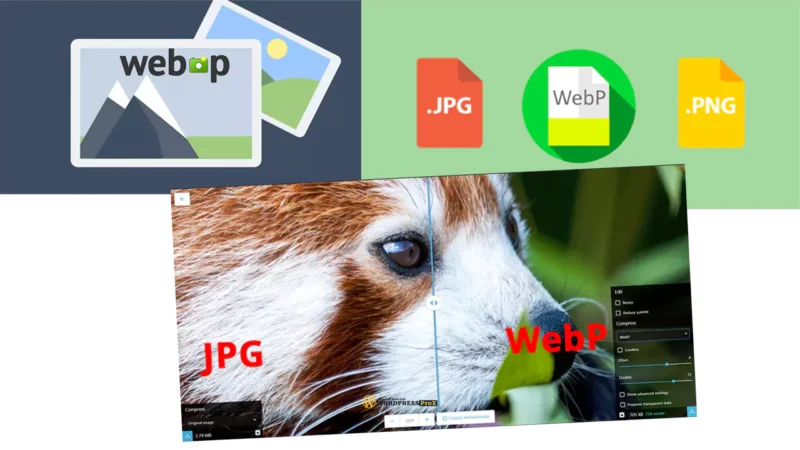
Conversão de imagens para o formato WebP
O primeiro passo para usar o WebP no WordPress é converter suas imagens para o formato WebP.
Existem várias ferramentas e plugins disponíveis para fazer isso. Um exemplo é o plugin “WebP Express” para WordPress, que permite converter automaticamente as imagens enviadas para o formato WebP durante o processo de upload.
Você pode configurar as opções do plugin de acordo com suas preferências de compressão e qualidade de imagem.
Outra ferramenta capaz de converter imagens para o formato WebP é o Convertio.co ,porém é um processo manual, onde você deve fazer upload das imagens, escolher o formato de destino e então converter. Após a converção pode subir livremente para seu site WordPress.
Mas, essa opção pode gerar umn pequeno conflito com navegadores que não suportam WebP, para isso veremos opções a seguir.
Implementação do WebP no WordPress
Após converter suas imagens para o formato WebP, o próximo passo é implementá-las em seu site WordPress. Isso pode ser feito por meio de código ou plugins.
Implementação manual com código:
Você pode usar código PHP para detectar se o navegador do usuário suporta o WebP e, em seguida, exibir a versão WebP da imagem. Caso contrário, você pode exibir a versão original em outro formato, como JPEG ou PNG. É importante lembrar de fornecer uma imagem de fallback para navegadores mais antigos que não suportam o WebP. Aqui está um exemplo de como fazer isso:
<img src="imagem.webp" alt="Imagem em WebP">
<script>
var isWebPSupported = (function() {
return !![].map && document.createElement('canvas').toDataURL('image/webp').indexOf('data:image/webp') === 0;
})();
var img = document.querySelector('img');
if (!isWebPSupported) {
img.src = 'imagem.jpg'; // Fallback para imagem JPEG para navegadores que não suportam o WebP
}
</script>Plugins para WordPress
Outra opção é usar plugins específicos para WordPress que fazem a implementação do WebP automaticamente. Alguns exemplos populares são o “WebP Express”, “WebP Converter for Media” e o “Optimus – WordPress Image Optimizer”.
Esses plugins convertem automaticamente as imagens para WebP e as exibem em navegadores compatíveis, enquanto fornecem uma imagem de fallback para navegadores mais antigos.
Garantindo a compatibilidade com navegadores mais antigos
É importante garantir que seu site seja compatível com navegadores mais antigos que não suportam o WebP. Você pode fazer isso fornecendo uma imagem de fallback em outro formato, como JPEG ou PNG, como mencionado anteriormente.
Além de que, você pode usar plugins de detecção de navegador, como o “WP Browser Update” para exibir mensagens ou redirecionar os usuários de navegadores desatualizados para uma versão do site com imagens em formato compatível.
Dicas para otimizar imagens em formato WebP
Aqui estão algumas dicas adicionais para otimizar imagens em formato WebP e garantir o melhor desempenho do seu site:
- Ajuste as configurações de compressão: A maioria das ferramentas e plugins de conversão para WebP permite ajustar as configurações de compressão, como a qualidade da imagem e o nível de compressão. Experimente diferentes configurações para encontrar o equilíbrio ideal entre qualidade de imagem e tamanho do arquivo. Lembre-se de testar o desempenho do site após fazer ajustes nas configurações para garantir que as imagens WebP ainda estejam carregando rapidamente.
- Use imagens otimizadas como base: Antes de converter suas imagens para WebP, certifique-se de que elas já estejam otimizadas em outros formatos, como JPEG ou PNG. Isso significa que você deve reduzir o tamanho das imagens, remover metadados desnecessários e comprimir as imagens usando técnicas de compressão sem perdas, como o uso de ferramentas de compressão de imagens ou plugins de otimização de imagem.
- Utilize um plugin de cache: Usar um plugin de cache em seu site WordPress pode ajudar a melhorar o desempenho do carregamento de imagens em formato WebP. Os plugins de cache armazenam versões em cache das páginas do seu site, incluindo as imagens, o que pode ajudar a acelerar o carregamento de páginas subsequentes. Alguns plugins de cache também têm recursos específicos para otimização de imagens em formato WebP.
- Monitore o desempenho do site: Após implementar imagens WebP em seu site WordPress, é importante monitorar o desempenho do site para garantir que as imagens estejam carregando corretamente e não estejam afetando negativamente o tempo de carregamento das páginas. Use ferramentas de monitoramento de desempenho, como o Google PageSpeed Insights ou o GTmetrix, para verificar o desempenho de seu site e identificar possíveis problemas.
- Fornecer fallback para navegadores mais antigos: Como mencionado anteriormente, é importante fornecer uma imagem de fallback em outro formato, como JPEG ou PNG, para navegadores mais antigos que não suportam o formato WebP. Isso garantirá que os usuários desses navegadores ainda possam visualizar as imagens em seu site.
Conclusão
O uso do formato WebP pode ser uma ótima maneira de otimizar as imagens em seu site WordPress e melhorar o desempenho do carregamento de páginas.
Certifique-se de converter suas imagens para o formato WebP usando ferramentas ou plugins confiáveis, implementá-las corretamente em seu site WordPress e garantir a compatibilidade com navegadores mais antigos. Além disso, otimize suas imagens WebP ajustando as configurações de compressão, usando imagens otimizadas como base, utilizando plugins de cache e monitorando o desempenho do site.
Com essas práticas, você pode obter benefícios significativos em termos de velocidade de carregamento de páginas e experiência do usuário em seu site WordPress.








Respostas de 3
Ótimo o seu conteúdo, já sabia, das imagens WebP, mais não fazia ideia que pra uma melhor otimização das imagens deveria primeiro otimizar as que tenho no formato PNG ou JPEG, e que deveria utilizar um bom plugin cache assim como um o plugin de navegador pra identificar o navegador do usuário ele optar pela melhor escolha.
Obrigado por acrescentar. Abraço.
Parabéns pelo artigo! Você fez um ótimo trabalho explicando a importância da otimização de imagens para a web. As dicas e orientações que você forneceu são extremamente úteis e fáceis de seguir. Continue com o excelente trabalho!